
Fly Tizzie Fly
PAINT and PLAY! - A web game generated using artwork painted by users for the Jetty Museum.
NOTE: I’ve taken the Live Site down now, but it was live at flytizziefly.co.uk for one year after the project.
A web game that’s generated using artwork painted by users. Made as part of SOURCE — the Cumbrian Artist Digital Development Lab from Signal Film & Media for the Windermere Jetty Museum .
In the game you’ll play a Tizzie Whizie skimming over Windermere dodging boats, islands and legends to collect as many stories as you can.
My goal is to introduce the boats and stories of Windermere in a way that’s more palatable for those who’ll play on their phone rather than read the information boards in museums.
Primarily aimed at families and kids, I want to offer the chance to move from the trance-like consumption of mobile gaming to being creative and experimental with games.
How it works for users

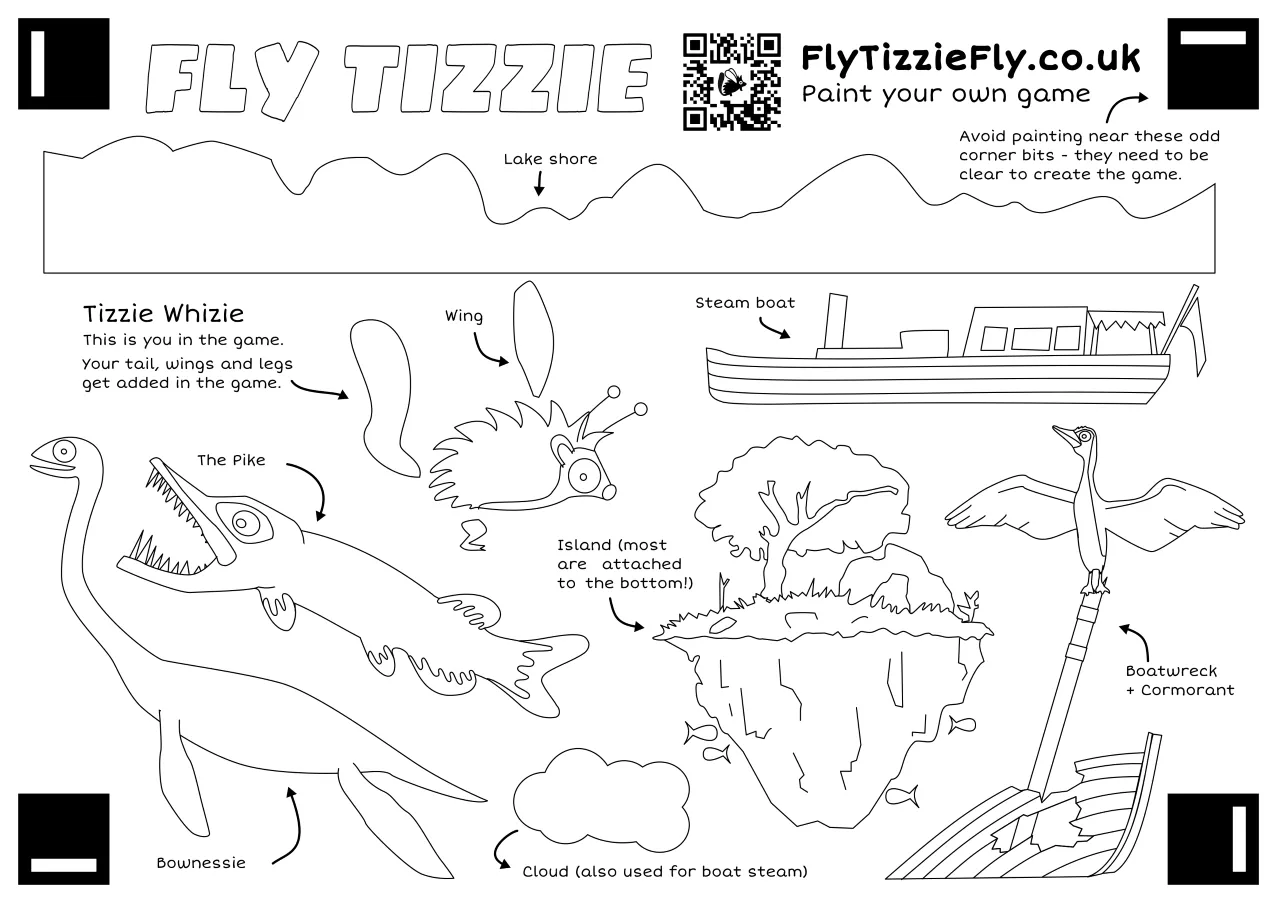
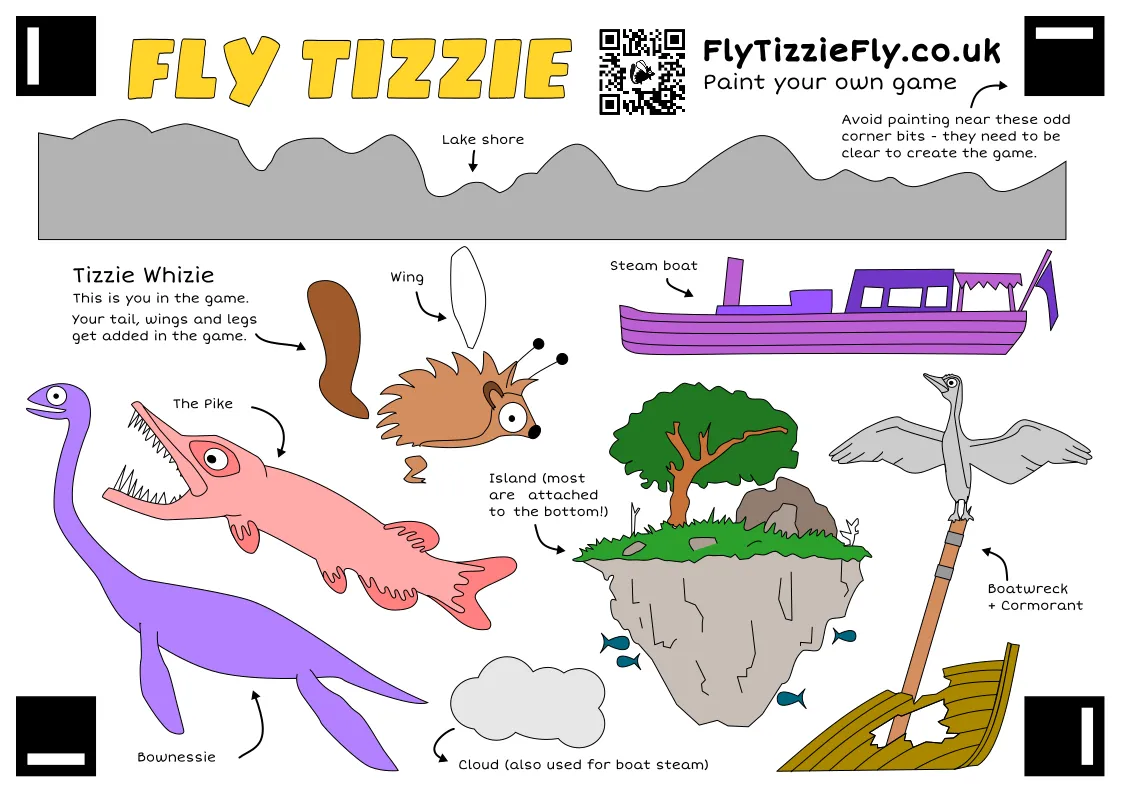
Game Template

Decorate all the game bits using paint, pencil, collage, clay… or whatever you fancy.

Snap a photo of your filled in sheet to generate your game

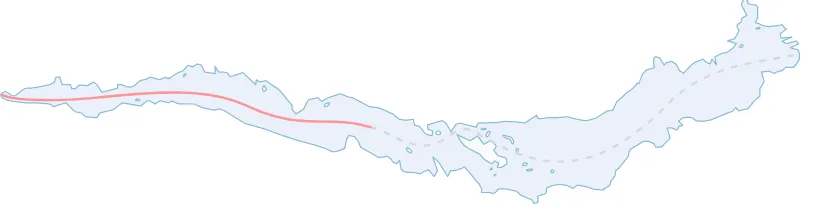
Game progress is show on a map of Windermere.
How it works behind the scenes
The remit from the Museum was to create something that works solely online. To do this I’ll be using a range of digital elements, many of which are completely new to me, but are all areas I’ve been keen to get to grips with for a while.
- I based my game on Google’s offline dinosaur game
- I researched various online game engines, but they were all too heavy duty for my needs so I made my own system for moving, point scoring etc.
- The printable sheets are based on things called spritesheets (aka Texture Atlases) which are used in lots of games.
- They are single images containing all the artwork from a game. Along with the image there’s a data file containing the locations of each part of the game. E.g. Cloud: x=10, y=20, width:100, height: 50.
- I used this technique to pick out all the game elements from the photographed artwork.
- For the progress bar I used a SVG line animation
- To grab the game sheet from a photo I used things called Aruco markers
- These are markers that can be picked out from an image by analysing the pixel.
- These markers are more commonly used in Augmented Reality applications, but I use them here to pick out the sheet from a user’s photo.
- I use a WebGL Canvas or more spefically an image effect library called GLFX.js to straighten out images as ut’s very unlikely a user will be able to take a photo that’s completely perpendicular to their artwork.